WordPressでのサイト運用を行っている方々皆が口々にするのが、「SSL設定は最初にしておくべき」という事。一旦運用を開始してしまったウェブサイトをSSL化すると、これまで積み上げたSEOの積立情報が全て新しいアドレスでリセットされてしまう弊害があります。
ご多分に漏れず、このサイトもこれまで通常のHTTPプロトコル下で運用してきたわけですが、いよいよもって重い腰あげて変更したほうがいいとの判断から、サイトのSSL化を行いました。
WordPressのSSL化 – Step by Step
現在契約しているロリポップサーバは独自ドメインに対して無料SSLを提供しているので、まずはサーバのダッシュボードより無料SSL設定を申し込みます。申請中のアイコンが表示され20−30分ほどすると設定が終了し、HTTPS環境下での運用が可能になります。
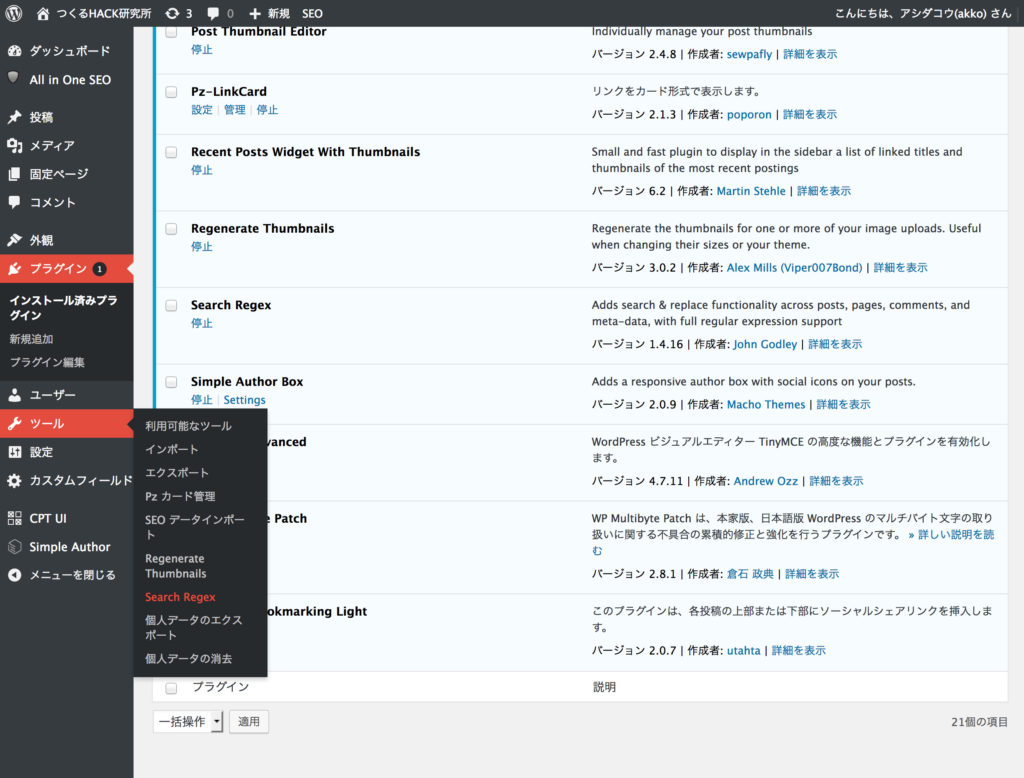
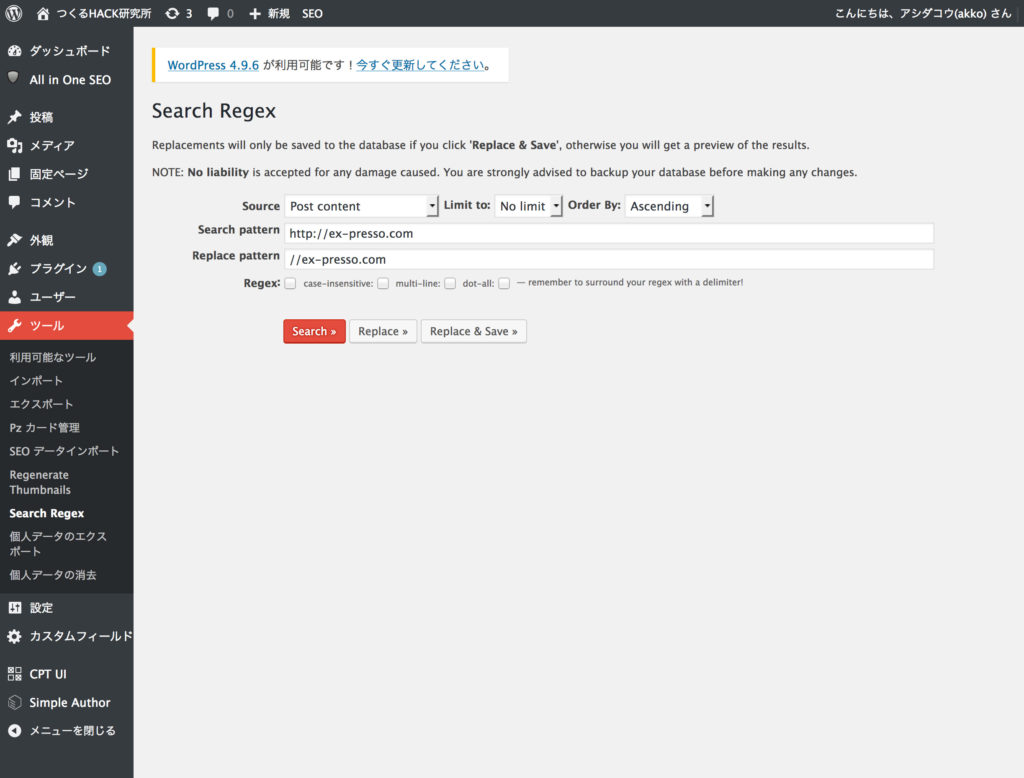
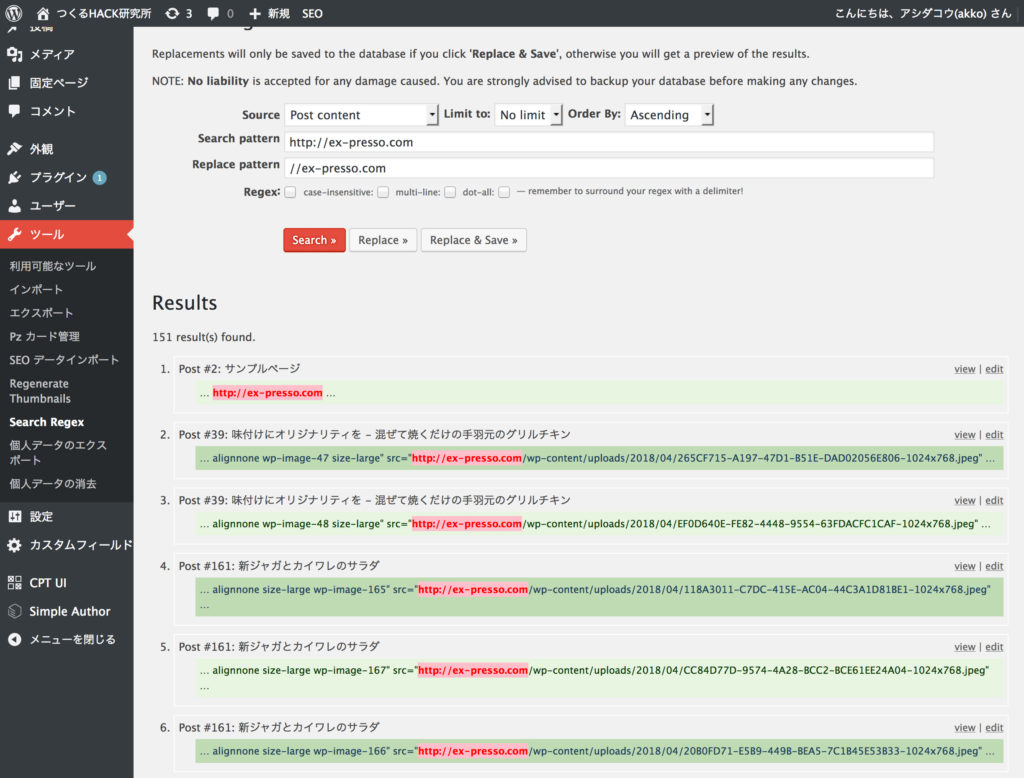
ただしこの状態ではページ内の画像リンク等が全て旧アドレスであるHTTPでのリンクとして残ってしまっています。これを解消するには「Search Regex」というプラグインを使います。

これを起動し、ページコンテンツ内の「http://xxx」となっている箇所を「https://」という文字列に自動変換させます。


この時点で改めてサイトにアクセスし、「https://」のプロトコルでアクセスできるか確認を行います。鍵アイコンがまだエラーを吐いている場合は別途「http」で表記されている箇所が残っています。当サイトではコピーライト部、プロフィールの画像表示部、及びRSSのリンク箇所に残っていました。これらを改めて手動で調整し、一旦のSSL化は完了です。
この後まだまだやることは残っていますが、第一弾はひとまずここまで。

広告制作ディレクター & サウンドデザイナー。広告制作の傍ら、Ko ASHIDA・rudimentary echo・sizk名義などで楽曲制作・インタラクティブメディア制作を行っています。とにかくなんでも「つくる」のが大好き。音楽・料理・DIYなど思いついたものをどんどん作ってます。